Liferay Maven: Come fare il deploy remoto dei plugin

Voi come fate l'installazione dei plugin Liferay sul server di sviluppo che non sia quello vostro locale? Esistono diversi modi per eseguire quest'operazione e la scelta dell'uno o dell'altro modo di operare è influenzata solitamente dal contesto in cui il progetto è sviluppato.
Nel corso di questo articolo vedremo una delle possibili soluzioni per eseguire il deploy remoto degli artifact di un progetto Liferay basato su maven.
Qualcuno di voi forse penserà, perché non sfruttare il connettore remoto in dotazione con l'IDE di Liferay? Ottima domanda a cui rispondo subito:
- L'attuale versione stabile dell'IDE 2.2.x supporta solo il bundle basato su tomcat;
- Personalmente non piace essere legato all'IDE di sviluppo, voglio essere libero di avere davanti una "brutta console nera" ed essere nelle condizioni di poter fare l'operazione dei deploy.
Liferay ha da pochi giorni rilasciato la prima milestone della versione 3.0.0 M1 del suo IDE che oltre al supporto per l'attesissima versione 7 di Liferay ha introdotto nuovi connettori remoti.
Via quindi le comodità dell'IDE e buttiamo i nostri occhi davanti alla console tenendo pronte le nostre dita sulla tastiera.
L'ambiente di sviluppo preso in considerazione è Liferay 6.2 (EE v. 6.2.10.15) e maven 3.3.x mentre il server remoto su cui installare il progetto è il bundle di Liferay 6.2 JBoss. Il server remoto è basato su sistema operativo Unix/Linux accessibile tramite la rete attraverso il protocollo ssh.
Se incontraste difficoltà nell'applicazione "pratica" del post non esitate a descrivere la problematica incontrata tramite un commento al post.
1. Creazione del plugin
Direi di partire da zero, dobbiamo quindi creare un plugin d'esempio con l'ambiente maven/liferay già pronto e chi di voi abbia letto il libro Sviluppo Liferay con Maven saprà come creare un plugin Liferay tramite maven.
Creiamo un plugin di tipo portlet e per farlo procediamo eseguendo il comando maven mostrato in console 1 il cui output MavenCreatePluginPortletOutup.txt è disponibile su gist.
mvn -B archetype:generate \ -DarchetypeRepository=$HOME/.m2/repository \ -DarchetypeArtifactId=liferay-portlet-archetype \ -DarchetypeGroupId=com.liferay.maven.archetypes \ -DarchetypeVersion=6.2.10.15 \ -DartifactId=login-sample-portlet \ -DgroupId=it.dontesta.labs.liferay.portlets \ -Dversion=1.0.0-SNAPSHOT
Console 1 - Creazione di un plugin di tipo portlet via maven
Al termine dell'esecuzione del comando maven avremo il nostro plugin portlet (login-sample-portlet) con una struttura come quella riportata in console 2.
└── login-sample-portlet
├── pom.xml
└── src
└── main
├── java
├── resources
└── webapp
├── WEB-INF
│ ├── liferay-display.xml
│ ├── liferay-plugin-package.properties
│ ├── liferay-portlet.xml
│ ├── portlet.xml
│ └── web.xml
├── css
│ └── main.css
├── icon.png
├── js
│ └── main.js
└── view.jsp
Console 2 - Struttura del plugin portlet creato tramite maven
Ricordiamo che il nostro obiettivo è riuscire a fare il deploy del plugin su di una istanza remota di Liferay e l'unico file su cui agire per raggiungere l'obiettivo è il pom.xml.
2. Configurazione Maven per il deploy remoto
Con uno strumento come Maven è praticamente possibile far di tutto e forse anche il caffè. Grazie al sistema dei plugin possiamo raggiungere il nostro obiettivo del deploy remoto senza alcuno sforzo, solo pura configurazione. Iniziamo a raccogliere qualche dato che sarà poi utile alla configurazione del plugin maven.
- indirizzo ip, hostname o FQDN della macchina remota (nel mio caso ip 192.168.43.226)
- path completo dell'installazione del bundle Liferay JBoss (nel mio caso /home/liferaydev/liferay-portal-6.2-ee-sp14)
- username e password di accesso al server remoto
Il plugin maven wagon-maven-plugin (da qui in poi wagon) è quello che consentirà di eseguire la copia del WAR della nostra portlet sul server remoto e poi l'hot deploy di Liferay (di cui consiglio la lettura di hot deploy versus auto deploy) provvederà ad eseguire l'effettiva installazione. Il listato 1 mostra la configurazione del plugin wagon inserita all'interno della sezione plugins del nostro pom di progetto.
<build>
<plugins>
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>wagon-maven-plugin</artifactId>
<version>1.0</version>
<configuration>
<fromDir>${project.build.directory}/</fromDir>
<includes>*.war</includes>
<url>scp://${jboss.deploy.username}:${jboss.deploy.password}@${jboss.deploy.hostname}/</url>
<toDir>${jboss.deploy.liferay.dir}</toDir>
</configuration>
<dependencies>
<dependency>
<groupId>org.apache.maven.wagon</groupId>
<artifactId>wagon-ssh</artifactId>
<version>2.8</version>
</dependency>
</dependencies>
</plugin>
</plugins>
</build>
Listato 1 - Configurazione del plugin wagon per il deploy remoto
Il listato 1 contiene dei riferimenti a delle properties maven i cui valori sono utilizzati dal plugin wagon per sapere dove copiare il WAR della portlet, in particolare:
- project.build.directory: maven project property che identifica la directory dove trovare il file WAR, quest'ultimo il risultato del processo di build. Il valore di default di questa property è target.
- jboss.deploy.username: username di accesso al server remoto.
- jboss.deploy.password: password di accesso al server remoto.
- jboss.deploy.hostname: hostname, ip o fqdn del server remoto.
- jboss.deploy.liferay.dir: path completo della directory di deploy del server remoto.
Esistono due strade per impostare queste properties, tramite la linea di comando maven specificando il nome della property e il valore come system property oppure definendo le properties e i valori direttamente sul pom all'interno della sezione properties.
In console 3 è mostrano come passare valori delle properties tramite il comando maven mentre il listato 3 mostra le properties definite a livello di pom.
mvn -Djboss.deploy.username=liferaydev \ -Djboss.deploy.password=liferaydev \ -Djboss.deploy.hostname=192.168.43.226 \ -Djboss.deploy.liferay.dir=/home/liferaydev/liferay-portal-6.2-ee-sp14/deploy \ <goal>
Console 3 - Impostazione delle properties di configurazione via command line
Una buona regola è quella di definire i valori default delle properties sul pom e qualora fosse necessario cambiare il valore di default di qualche properties è possibile farlo da linea di comando che ha la precedenza su tutto.
<properties>
<!-- Remote JBoss Liferay Bundle -->
<jboss.deploy.hostname>192.168.43.226</jboss.deploy.hostname>
<jboss.deploy.username>liferaydev</jboss.deploy.username>
<jboss.deploy.password>liferaydev</jboss.deploy.password>
<jboss.deploy.liferay.dir>/home/liferaydev/liferay-portal-6.2-ee-sp14/deploy</jboss.deploy.liferay.dir>
<!-- End Remote JBoss Liferay Bundle -->
</properties>
Listato 2 - Impostazione delle properties utilizzate dal plugin wagon all'interno del pom
3. Esecuzione del deploy remoto
Adesso che il pom della portlet è completo possiamo procedere con il processo di build e deploy sul server remoto, così come indicato in console 4.
mvn clean package wagon:upload
Console 4 - Build e Deploy della portlet d'esempio sul server remoto
Il comando maven mostrato in console 4 esegue nell'ordine: pulizia del progetto, build del progetto e creazione del war della portlet e copia del war sul server remoto che abbiamo definito in precedenza.
[INFO] --- maven-war-plugin:2.2:war (default-war) @ login-sample-portlet --- [INFO] Packaging webapp [INFO] Assembling webapp [login-sample-portlet] in [/Users/amusarra/Documents/Articoli/MyBlog/Liferay/DeployRemoto/sources/login-sample-portlet/target/login-sample-portlet-1.0.0-SNAPSHOT] [INFO] Processing war project [INFO] Copying webapp resources [/Users/amusarra/Documents/Articoli/MyBlog/Liferay/DeployRemoto/sources/login-sample-portlet/src/main/webapp] [INFO] Webapp assembled in [57 msecs] [INFO] Building war: /Users/amusarra/Documents/Articoli/MyBlog/Liferay/DeployRemoto/sources/login-sample-portlet/target/login-sample-portlet-1.0.0-SNAPSHOT.war [INFO] WEB-INF/web.xml already added, skipping [INFO] [INFO] --- wagon-maven-plugin:1.0:upload (default-cli) @ login-sample-portlet --- [INFO] Uploading /Users/amusarra/Documents/Articoli/MyBlog/Liferay/DeployRemoto/sources/login-sample-portlet/target/login-sample-portlet-1.0.0-SNAPSHOT.war to scp://10.9.12.180///opt/liferay-portal-6.2-ee-sp14/deploy/login-sample-portlet-1.0.0-SNAPSHOT.war ... [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESS [INFO] ------------------------------------------------------------------------ [INFO] Total time: 44.493 s [INFO] Finished at: 2016-02-08T09:22:08+01:00 [INFO] Final Memory: 38M/409M [INFO] ------------------------------------------------------------------------
Console 5 - Parte dell'output del plugin wagon che effettua la copia sul server remoto
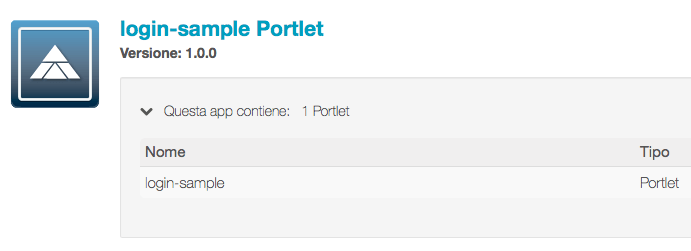
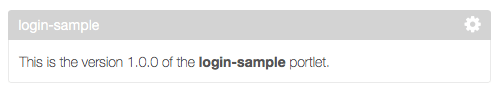
Dai log del server remoto possiamo verificare il processo di deploy della portlet e l'esito finale o possiamo anche verificare la buona riuscita dell'installazione direttamente dal pannello di controllo di Liferay, cosi come mostrato in figura 1, mentre in figura 2 la portlet installata in pagina.
Ho modificato la view.jsp creata di default dal plugin maven Liferay affinché sia mostrato il numero di versione del plugin (vedi figura 2). Su come visualizzare il numero di versione di un plugin ho approfittato dell'articolo pubblicato qualche giorno fa da Marco Napolitano sul suo blog.
4. Conclusioni
In questo veloce post ho voluto mostrare come sia semplice impostare il vostro progetto Liferay basato su maven per mettervi nelle condizioni di eseguire l'installazione dei vostri plugin su di un server di sviluppo remoto. Il server di sviluppo preso in esame in questo post è JBoss, comunque la stessa configurazione può essere applicata anche a server di sviluppo basati su bundle standard di Liferay (Tomcat, Glassfish, Resin, Jetty).
Puoi lasciarmi un commento se questo breve post ti è parso utile. Quello sì. Oppure aggiungere tu i punti che non ho toccato e che consideri fondamentali per fare il deploy remoto di plugin Liferay.