SugarCRM REST API: Un’applicazione in appena dieci minuti
Mi capita abbastanza spesso di navigare e rispondere a quesiti posti sul portale Stack Overflow[1]. In una passata recente sera, mi sono imbattuto su una questione cui ho risposto e in seguito preso spunto per quest’articolo. La questione[2] da cui ho preso spunto recita esattamente:
“I am trying to login to SugarCRM using jQuery and Sugar REST API and i want to create a html 5 app please tell me how to authenticate to sugarCRM in my html file.”
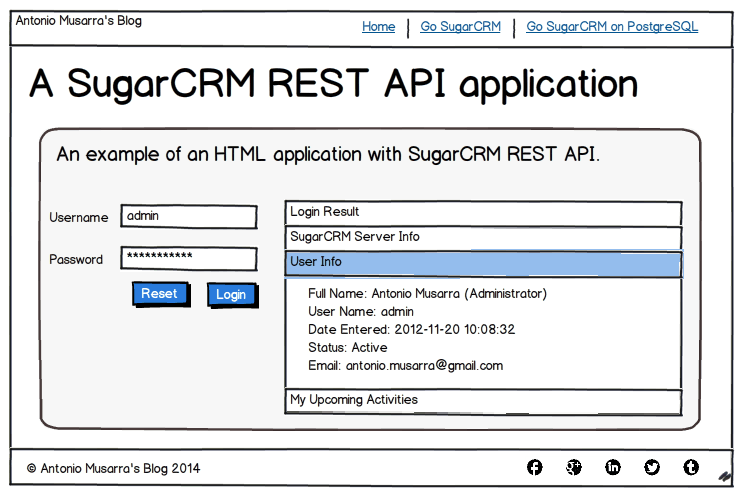
Da questa domanda è nato quasi immediatamente il titolo dell’articolo che sintetizza ciò che poi sarà il risultato finale dell’idea, in altre parole, realizzare un’applicazione (semplice) HTML 5 (costruita veramente in dieci minuti) che interagisca con il sistema SugarCRM sfruttando le API REST; in un certo senso ho appena espresso un requisito utente. Il risultato finale della nostra applicazione sarà simile a quanto indicato nel mockup di Figura 1.

Figura 1 Mockup dell’applicazione HTML 5 SugarCRM REST API Application.
1. Da dove partire?
Il titolo del paragrafo è proprio il classico bel domandone, la prima domanda che sicuramente tutti pongono a se stessi nel momento in cui si parte con un progetto nuovo.
Non vorrei porre troppa attenzione al codice necessario per realizzare l’applicazione, al contrario, ritengo più importante fare insieme la lista di quali sono gli strumenti fondamentali da mettere nella propria borsa degli attrezzi per l’implementazione di questo requisito. Generalmente tra gli strumenti che consentono di realizzare un progetto è possibile annoverare i seguenti elementi:
- Linguaggi;
- Tecnologie;
- Framework.
Il titolo del requisito stesso contiene già molti indizi che ci consentono di fare uno schema del genere:
- L’applicazione deve essere in HTML 5:
- HTML 5 è linguaggio base per la realizzazione della struttura per la nostra applicazione;
- CSS3 è la base per lo style che la nostra applicazione deve avere.
- L’applicazione deve interagire con alcuni servizi REST esposti da SugarCRM:
- Java Script è il linguaggio con cui si scriverà il codice necessario per interagire con i servizi REST di SugarCRM;
- Ajax è la tecnologia alla base dell’interazione tra la nostra applicazione HTML 5 e i servizi remoti REST di SugarCRM.
Ci siamo quasi. Lo schema di dettaglio precedente riporta le chiavi linguaggi e tecnologie, all’appello sono però ancora assenti questi benedetti (e lo sono davvero) framework. Per questi ultimi attrezzi ho deciso mettere dentro due “grandi nomi”:
- Bootstrap: è possibile affermare che sia il re dei framework per lo sviluppo d’interfacce web e lo standard di fatto come punto di partenza per la realizzazione di template HTML preconfezionati, soprattutto in ottica del Responsive Web Design (RWD). Nel nostro caso frutteremo quindi le basi di questo framework per costruire con pochissimo sforzo il layout della nostra applicazione;
- jQuery: è il più popolare framework Java Script cross-browser che si propone come obiettivo quello di semplificare la programmazione lato client di applicazioni HTML. Nel nostro caso sfrutteremo principalmente il componente Ajax responsabile del colloquio tra la nostra applicazione e i servizi remoti REST di SugarCRM.
Molto bene, direi che la nostra borsa degli attrezzi è completa da poter consentire l’avvio dell’implementazione del progetto. In Tabella 1 ho indicato il riepilogo degli strumenti necessari per l’implementazione del progetto.
| Nome Applicazione | SugarCRM REST API Application |
| Tipo | Client Side (via Browser Web) |
| Linguaggi | HTML 5/CSS3/Java Script |
| Tecnologie | Ajax, REST |
| Framework | Bootstrap, jQuery Core, jQuery UI |
Tabella 1 Caratteristiche tecniche dell’applicazione da realizzare.
In linea generale l’utilizzo di strumenti adeguati per la realizzazione di un progetto, consente il raggiungimento dell’obiettivo nel minor tempo possibile aumentando la qualità del progetto stesso soprattutto in termini di manutenibilità.
2. Interazione con i servizi REST
I dati della nostra applicazione d’esempio provengono dal sistema SugarCRM, richiesti tramite l’interfaccia REST (SugarCRM) che SugarCRM pubblicamente espone.
I requisiti della nostra applicazione riguardo all’accesso ai dati di SugarCRM sono i seguenti:
- Login sul sistema SugarCRM su base Username e Password;
- Visualizzazione d’informazioni circa il sistema SugarCRM cui si compie la connessione;
- Visualizzazione di una serie di dati riguardante l’utente che ha eseguito l’accesso a SugarCRM;
- Visualizzazione delle attività (calls, task, opportunities) in carico all’utente che ha eseguito l’accesso a SugarCRM:
- Per ogni attività deve essere possibile aprire il dettaglio direttamente dall’interfaccia di SugarCRM e senza eseguire nuovamente l’accesso.
Le informazioni estratte da SugarCRM saranno visualizzate tramite l’ausilio del modulo UI widgets accordion (The jQuery Foundation., 2014). I dati che i servizi REST restituisco, sono in formato JSON (ECMA International, 2013).
Le chiamate alle “operazioni” REST (SugarCRM) che l’applicazione indirizza a SugarCRM (via Ajax) sono le seguenti:
- login(user_auth, application_name, name_value_list)
- get_server_info()
- get_entry(session,module_name, id, select_fields, link_name_to_fields_array, track_view)
- seamless_login(session)
- get_upcoming_activities(session)
Le figure a seguire mostrano l’applicazione appena realizzata in esecuzione, dove sono evidenti i requisiti implementati definiti in precedenza. L’applicazione visualizzata nelle figure che seguono è in esecuzione su di un iPad e come potete vedere non sono evidenziati problemi di visualizzazione, questa possibilità è offerta gratuitamente dal framework Bootstrap grazie al pieno supporto del Responsive Web Design (RWD), noi non dobbiamo scrivere nessuna riga di codice.
L’applicazione realizzata è disponibile live e raggiungibile all’indirizzo http://amusarra.github.io/Project/SugarCRM/REST/ClientApplication/HTMLSugarCRMRESTApplication.html
L’istanza SugarCRM di riferimento (Community Edition 6.5) a cui l’applicazione si connette è live e raggiungibile all’indirizzo http://sugarcrmpgsql-shiruslabs.rhcloud.com
3. Conclusioni
Con gli strumenti adeguati abbiamo avuto modo di costatare come in questi ultimi anni in particolare sia divenuto semplice e quasi immediato realizzare applicazioni web, che interagiscono con servizi prettamente di tipo REST per attingere ai dati. L’utilizzo di framework commisurati al progetto influisce positivamente sul risparmio di tempo necessario per l’implementazione, non considerando ovviamente il tempo necessario per l’apprendimento dell’uso dello strumento.
Ho però impiegato più dieci minuti per scrivere questo articolo che spero possa essere utile.
Bibliography
ECMA International. (2013, October). ECMA-404 The JSON Data Interchange Standard. ECMA-404 The JSON Data Interchange Standard .
SugarCRM. (s.d.). Method Calls. Tratto da SugarCRM Support Portal: http://support.sugarcrm.com/02_Documentation/04_Sugar_Developer/Sugar_Developer_Guide_6.5/02_Application_Framework/Web_Services/05_Method_Calls/
SugarCRM. (s.d.). Web Services. Tratto da SugarCRM Support Portal: http://support.sugarcrm.com/02_Documentation/04_Sugar_Developer/Sugar_Developer_Guide_6.5/02_Application_Framework/Web_Services/
The jQuery Foundation. (2014). Accordion. Tratto da JQuery User Interface (UI): http://jqueryui.com/accordion/
[1] Stack Overflow è un sito web che fa parte della rete Stack Exchange in cui si possono porre domande riguardo a vasti argomenti di programmazione.
[2] La domanda SugarCRM REST API and jquery mobile è disponibile direttamente all’URL http://stackoverflow.com/questions/20904378/sugarcrm-rest-api-and-jquery-mobile