SugarCRM: Seamless login integration
Ipotizziamo che un utente abbia eseguito l’accesso ad un’applicazione A e che questo poi debba passare a SugarCRM senza eseguire nuovamente l’accesso con le proprie credenziali. Bene, sono sicuro che qualcuno di voi avrà già in mente il Single SignOn.
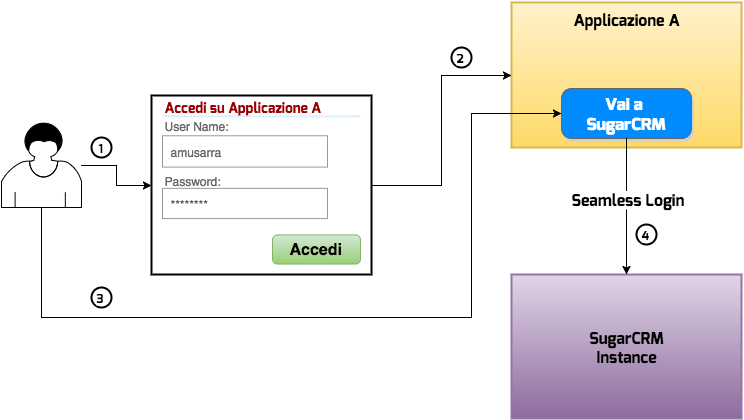
Esistono diverse soluzioni più o meno complesse per risolvere il problema e quella che vorrei proporre è la stessa che ho consigliato di applicare qualche giorno fa ad un mio lettore e il diagramma di Figura 1 mostra proprio la problematica introdotta all’inizio del post. Questo tipo di soluzione prende in genere il nome di seamless login.
Il caso di Figura 1 illustra la sequenza delle operazioni che l’utente deve eseguire per accedere a SugarCRM. Affinché la soluzione sia applicabile è richiesto che la coppia username/password con cui l’utente accede all’applicazione A sia valida anche su SugarCRM.
SugarCRM consente di accedere all’applicazione bypassando la form di login e sfruttare il processo di seamless login passando una sessione valida sulla URL tramite il parametro MSID. Il formato della URL è:
http://{site_url}/index.php?module=Home&action=index&MSID={session_id}
Molto bene, come fare per ottenere una sessione valida? Per reperire una sessione valida (da inserire poi nell’URL) possiamo ricorrere all’utilizzo di:
Per ragioni di semplicità consiglio di seguire la seconda soluzione; login su SugarCRM via API REST richiamando appunto il metodo login che restituisce la sessionId nel caso in cui il processo di login sia andato a buon fine. Il codice (PHP) a seguire implementa un client REST (API v4.1) che richiama il metodo login per ottenere una sessione valida.
<?php
if(!defined('sugarEntry'))define('sugarEntry', true);
require_once('include/entryPoint.php');
// specify the REST web service to interact with
$base_url = "http://192.168.142.128/crm2";
$rest_url = "$base_url/service/v4_1/rest.php";
// Open a SugarHttpClient session for making the call
require_once('include/SugarHttpClient.php');
$client = new SugarHttpClient;
// Set the POST arguments to pass to the Sugar server
$parameters = array(
'user_auth' => array(
'user_name' => 'admin',
'password' => md5('admin'),
'version' => '1'
),
'application_name' => 'SugarCRM Rest Client',
'name_value_list' => array()
);
$json = json_encode($parameters);
$postArgs = array(
'method' => 'login',
'input_type' => 'JSON',
'response_type' => 'JSON',
'rest_data' => $json,
);
$postArgs = http_build_query($postArgs);
// Make the REST call, returning the result
$response = $client->callRest($rest_url, $postArgs);
if ( $response === false )
{
die("Request failed.\n");
}
// Convert the result from JSON format to a PHP array
$result = json_decode($response);
if ( !is_object($result) )
{
die("Error handling result.\n");
}
if ( !isset($result->id) )
{
die("Error: {$result->name} - {$result->description}\n.");
}
// Get the session id
$sessionId = $result->id;
$home_url = "$base_url/index.php?action=index&module=Home&MSID=$sessionId";
echo "Your sessionId: $sessionId";
echo "Home Url with SessionId: $home_url";
echo "\n";
?>
L’esecuzione dello script di esempio restituisce il valore della sessionId e la URL per accedere direttamente a SugarCRM, evitando in questo modo la form di login e il reinserimento da parte dell’utente dei dati di accesso (username e password).
Your sessionId: 1gm2ib9gedn7os027hlc1l1bd0Home Url with SessionId: http://192.168.142.128/crm2/index.php?action=index&module=Home&MSID=1gm2ib9gedn7os027hlc1l1bd0
Il client REST deve risiedere all’interno dell’applicazione A (vedi Figura 1) che in questo caso è scritto in linguaggio PHP. Nel caso in cui la vostra applicazione A sia basata su Java allora il client andrà scritto in Java o altrimenti potreste ricorrere per esempio a JQuery per realizzare il client REST, così come mostrato nel codice d’esempio a seguire che potete vedere in azione su SugarCRM REST API application.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SugarCRM Login via REST API</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
</head>
<body>
<header>
<h1>SugarCRM REST API</h1>
</header>
<section>
<article>
<h2>SugarCRM Login via REST API</h2>
<form action="http://sugarcrmpgsql-shiruslabs.rhcloud.com/service/v4_1/rest.php" method="post" id="sugarcrmLoginForm">
<label>Username:
<input id="username" placeholder="SugarCRM UserName" autofocus required>
</label>
<label>Password
<input id="password" placeholder="SugarCRM Password" autofocus required>
</label>
<input type="reset" value="Reset">
<input type="submit" value="Login">
</form>
<div id="loginResult">
</div>
</article>
</section>
<script>
//hang on event of form with id=myform
$("#sugarcrmLoginForm").submit(function(e) {
//prevent Default functionality
e.preventDefault();
//get the action-url of the form
var actionurl = e.currentTarget.action;
// prepare a data for submit
var loginParams = {
user_auth:{
user_name:$("#username").val(),
password:$("#password").val(),
encryption:"PLAIN"
},
application: "SugarCRM REST API"
};
var dataToPost = {
method: "login",
input_type: "JSON",
response_type: "JSON",
rest_data: JSON.stringify(loginParams)
};
//do your own request an handle the results
$.ajax({
url: actionurl,
type: 'post',
dataType: 'json',
data: dataToPost,
success: function(result) {
if(result.id) {
$("#loginResult").text("Sucessfully login. Your session ID is : " + result.id).show();
} else {
$("#loginResult").text("Error on login: "
+ result.name
+ " - "
+ result.number
+ " - "
+ result.description).show();
}
},
error: function(jqXHR, textStatus, errorThrown) {
$("#loginResult").text("Errors occurred during the call to service.").show();
}
});
return false;
});
</script>
</body>
</html>
In questo rapidissimo post abbiamo visto come sia semplice integrare SugarCRM (versione 6.5.x, 6.7.x) all’interno di un’altra applicazione tramite il meccanismo del seamless login creando in questo modo una sorta di Sigle SignOn senza mettere in mezzo meccanismi sicuramente più complessi da implementare e di cui discuteremo in qualche futuro post. Nell’attesa vi lascio la lettura di configuring SAML for SugarCRM tramite la piattaforma cloud di OneLogin.