Come integrare Google Tag Manager in Liferay
Di recente mi è stato chiesto se fosse fattibile integrare Google Tag Manager su di un portale realizzato con Liferay e in tempi brevissimi (un giorno). Confesso che fino a quel momento non avevo completamente idea di cosa fosse Google Tag Manager, eppure il progetto esiste dal lontano 2012. La richiesta mi ha spiazzato un pò ma ho dato comunque una risposta da “commerciale”: l’integrazione è semplice, si può fare tranquillamente anche in un giorno.
Integrare Google Tag Manager vuol dire inserire in ogni pagina del vostro portale uno snippet (frammento di codice html) fornito dal servizio stesso di Google. Questo frammento di codice (mostrato a seguire) deve essere inserito subito dopo il tag body e contiene un codice (del tipo GTM-XXXXX) che identifica il contenitore che avete definito.
Rispetto alla versione standard del javascript, in questa versione è stata inserita una variabile chiamata dataLayer. Questa variabile è un oggetto che contiene informazioni utili da passare a Google Tag Manager.
<!-- Start Google Tag Manager -->
<script>
var dataLayer = [{ ambiente: 'PROD' }];
</script><!-- Google Tag Manager --><noscript>
<iframe src="//www.googletagmanager.com/ns.html?id=GTM-XXXXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe>
</noscript><script>
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= '//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-XXXXXX');
</script>
<!-- End Google Tag
La soluzione d’integrazione che ho ritenuto in quel momento ideale e veloce da applicare a Liferay è stata:
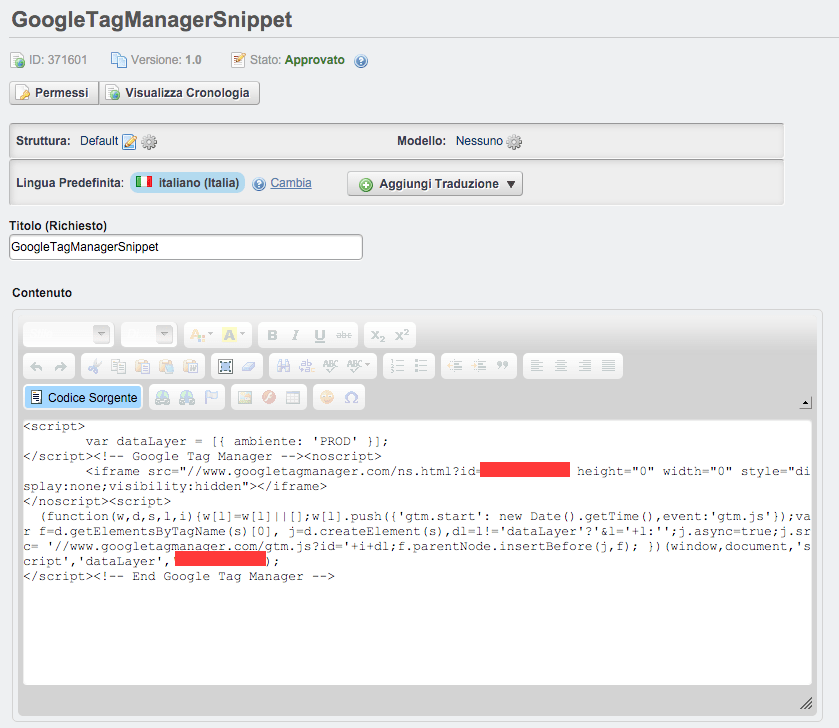
- La creazione di un Web Content sul sito d’interesse contenente lo snippet del contenitore (mostrato precedentemente);
- Modifica del template del tema applicato al sito del portale in modo da inserire il contenuto del Web Content (che ricordo contiene lo snippet del contenitore) subito dopo il tag body.
In pratica cos’è necessario fare? Semplicemente questo:
- Modificare il file di configurazione del tema liferay-look-and-feel.xml aggiungendo un proprietà al tema chiamata per esempio GoogleTagManagerSnippet e valorizzata con l’id del Web Content dello snippet;
- Utilizzare la variabile Apache Velocity $journalContentUtil richiamando il metodo getContent() il quale è responsabile di recuperare il contenuto del Web Content definito in precedenza. La modifica in genere va eseguita sul file init_custom.vm e il file portal_normal.vm.
A seguire i frammenti di codice che consentono di raggiungere l’obiettivo sperato. Dopo il deploy del tema, su ogni pagina del vostro portale sarà inserito il frammento di codice di Google Tag Manger.
<theme id="MyPortalePrivate" name="MyPortalePrivate"> <settings> <setting key="GoogleTagManagerSnippet" value="371601"></setting> </settings> </theme>
## Configure Google Tag Manager Snippet Content
#set ($googleTagManagerSnippetWebContentiId = $theme.getSetting("GoogleTagManagerSnippet"))
#set ($googleTagManagerSnippetContent = $journalContentUtil.getContent($theme_display.getScopeGroupId(), $googleTagManagerSnippetWebContentiId, null, "$locale", $theme_display))
<body class="$css_class"> ## Insert the Google Tag Manager Snippet Content $googleTagManagerSnippetContent $theme.include($body_top_include)
Un post davvero molto veloce ma spero utile per qualcuno di voi. A presto.