AlloyUI Autocomplete: Get data from SugarCRM
1.Introduction
In the previous article AlloyUI AutoComplete Ajax Example we have seen how the specific Java Portlet Specification 2.0 (JSR 286) with the introduction of the ResourceURL concept is very simple access to resources “any type”, in fact, has been exploited this new opportunity for access at local resources of Liferay (such as Roles, Journal, etc…) then displayed through the component Alloy UI Autocomplete.
The example discussed in the previous article was later extended to meet a case of integration between Liferay and SugarCRM, this extension (available on my GitHub repository AlloyUI Autocomplete Ajax Example ) is precisely the subject of this article. I will not go down too much into technical details because the proposed target is to learn how with a little effort as is easy and fast make a integration using the web services technology.
2. Presentation of the use case
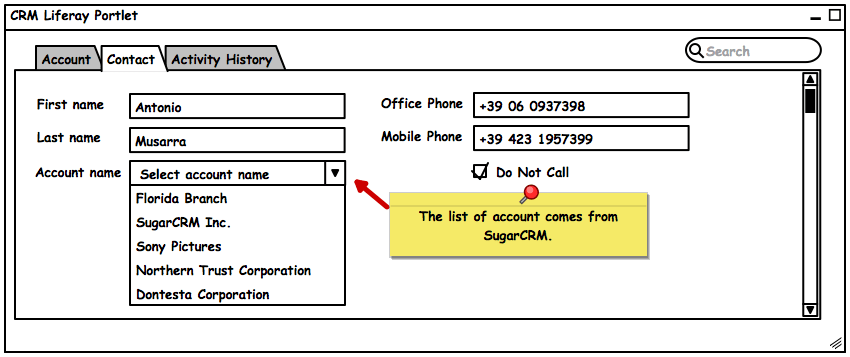
The case of the proposed integration is quite simple and I think closer to reality. I will to hypothesize that in a web form, there is one or more combos from which to select the items and that these items are from remote resources, such as a system of CRM , ERP , etc … Well, in my opinion the mockup of the portlet shown in Figure 1 should make the idea of chance proposed integration.
We use Alloy UI Autocomplete to implement the combo (Account name) shown in Figure 1 and the data (the list of accounts) will be required to SugarCRM system. It would not be too bad to allow the user to access the details of the account you just selected, but how to do it? I would say that the way quickly and easily be opened through a link, a pop up that shows the details of the account directly within SugarCRM (see Figure 2).
3. Requirements for integration
You must meet a number of minimum requirements are:
- Address (web) SugarCRM system from which you want to extract data;
- The client then Liferay must be enabled to access the services REST SugarCRM (if there is no firewall between the two applications or other restriction rules);
- At least one user must be a member of Liferay SugarCRM;
- Liferay must be configured in such a way that the user password is provided in the clear.
The last two points are justified by the fact that the request for the list of accounts to be distinguished by user, each user should see only the accounts that have permissions on the system of SugarCRM, this translates to the fact that the connection to the services is established using the credentials of the user who logged in to Liferay, it is important therefore, that the password on both systems are aligned (we assume a case without SSO).
4.Configuration
The configuration is divided into two parts:
- Portlet: on the file properties of the portlet will specify the address of the instance of SugarCRM to connect;
- Portale: the configuration file of the Liferay portal should be permitted to store passwords in clear text in the session of the user.
|
1 2 3 |
sugarcrm.<a class="zem_slink" title="Uniform resource locator" href="http://en.wikipedia.org/wiki/Uniform_resource_locator" target="_blank" rel="wikipedia noopener noreferrer">URL</a>=http://localhost:8888/sugarcrm_dev_WebServices sugarcrm.ViewAccountRecord=${sugarcrm.URL}/index.php?module=Accounts&action=DetailView&record={recordId}&MSID={sessionId} sugarcrm.RestURL=${sugarcrm.URL}/service/v4/rest.php?method={method}&input_type={input_type}&response_type={response_type}&rest_data={rest_data} |
Source 1. Connection setup for SugarCRM services (properties file portlet.properties)
The configuration lines indicated at Source 1 are:
- URL of SugarCRM;
- URL of the link that displays the detail of the account
- The recordId placeholder will be replaced by ID account to display the detail
- The sessionId placeholder will be replaced by the identifier of the user’s session
- URL of the REST services for SugarCRM
The Source 2 shows the lines that must be added to the portal configuration through the properties file portal-ext.properties.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
## ## Session ## # # Explicitly exclude attributes that are shared from the portal to portlets. # session.shared.attributes.excludes= # Set this to true to store the user's password in the session. # session.store.password=true |
Source 2. Configuring clear-text passwords in session.
5. Querying services SugarCRM
Unlike the first article Alloy UI AutoComplete Ajax Example where the data of the combo come from a local service Liferay, in this case, the data will be required to SugarCRM through the query to the Web Services (type REST). The flow of transactions to implement the method serveResource (…), should be as follows:
- Login on SugarCRM;
- Request the list of accounts on the basis of the name you typed in the combo;
- Return data in JSON format to the combos that display them.
In particular, the two operations (high level) of the service are:
- String login(String username, String password): calling this operation returns the sessionId associated with the user. The value of sessionId is used as a parameter input for the rest of the operation;
- List getAccountsByeName(String sessionId, String keyword): calling this operation returns a list of accounts on the basis of past research in key input, the search key in this case refers to the name of the registered SugarCRM .
The Account object will contain only the data required to display the information of the account in the combo and generate the link to the detail view. Available information on the object are then:
- id: Unique identifier of the account (example: 2411ad3-9fde-f38f-9ae7-4e1efb82e4cc)
- name: Name of the account (example: Dontesta Corporation Ltd)
- description: Description of the account (eg financial consulting firm)
The list of account received from the service will then be passed in JSON format the Autocomplete component. At Source 3 and Figure 3 are shown two examples of structure JSON returned to the client.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
{ "response": [ { "sessionId": "97cb23e0868aa60497cfbe523bc0f800", "description": "", "name": "Calm Sailing Inc", "type": "Customer", "key": "45c25023-17c0-d399-6e0d-50b7d01d59b2" }, { "sessionId": "97cb23e0868aa60497cfbe523bc0f800", "description": "", "name": "Chandler Logistics Inc", "type": "Customer", "key": "efc37c4b-e7ff-f681-1168-50b7d0926541" }, { "sessionId": "97cb23e0868aa60497cfbe523bc0f800", "description": "", "name": "Constrata Trust LLC", "type": "Customer", "key": "88a869f2-98ba-c810-1b07-50b7d0fd784b" }, { "sessionId": "97cb23e0868aa60497cfbe523bc0f800", "description": "", "name": "Constrata Trust LLC", "type": "Customer", "key": "93b50490-12a1-39b2-b040-50b7d0312cce" } ] } |
Source 3. Example of JSON data structure returned to the client.
6. Viewing the list of Account
Compared to the previous example does not change anything apart from the adaptation of information about the structure of the JSON that will receive the Autocomplete component. The generation of the link to the account detail is executed against the event itemSelect component that displays data. Figures show to follow Alloy UI Autocomplete work.
To click on the arrow shows the top ten account while typing the initials of the name, will display only those that match the query (see Figure 5). The Source 4 shows (line 4) to set the where condition on the attribute account name.
|
1 2 3 4 5 |
GetEntryListRequest getEntryList = new GetEntryListRequest(); getEntryList.setSession(sessionId); getEntryList.setModule_name("Accounts"); getEntryList.setQuery("accounts.name like '" + keyword + "'"); getEntryList.setOrder_by("accounts.name asc"); |
Source 4. Setting the query “like” the account name.
The selection of one of the accounts from the list results in the addition of a link that enables the opening of the detail of the account.
7. Viewing the details of SugarCRM
The event itemSelect generates links to the detail view account. Clicking on the link will open the card account details in a pop up. At Source 5 is shown the generated link while in Figure 8 is visible the pop up window with the card details.
|
1 |
<a class="viewAccountRecord" title="Click for open the Account detail (direct to SugarCRM)" href="http://localhost:8888/sugarcrm_dev_WebServices/index.php?module=Accounts&action=DetailView&record=9ff1130a-a7e0-3176-d10f-50b7d00a51ce&MSID=989f7aaf24ee54a2298df910f5bdf751" target="_blank">Aim Capital Inc</a> |
Source 5. Link to detail account.
8. Conclusions
With this article I think I have ended the cycle of Alloy UI Autocomplete, which was utilized as a starting point to demonstrate how easy it is to access data (dynamic) from different sources.
8. Conclusions
With this article I think I have ended the cycle of Alloy UI Autocomplete, which was utilized as a starting point to demonstrate how easy it is to access data (dynamic) from different sources.